Customers using Raven software have asked, “What’s the difference between alt tags and title text on image files?” My response: Good question. So I went in search of an answer.
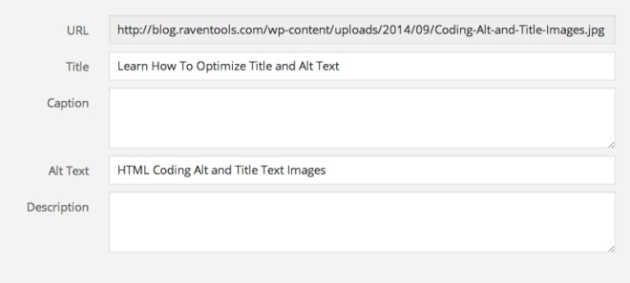
For those using WordPress, the image upload module offers fields for Title, Caption, Alt Text and Description.
Honestly, I frequently use the same words for the title and alt text, ideally including a keyword phrase. Sometimes I leave the title blank. But, in researching this post, I discovered that there’s a benefit to including both and making each unique.
Some of the confusion is because of the language used to describe these features.
All of these can refer to the img alt="text" attribute:
- Alt tags
- Meta data
- Meta tags
- Alt attribute
Meanwhile, all of these can refer to the image title:
- Title tag
- Title text
- Title attribute
Why To Use Alt Tags
At a minimum, you want to fill in the alt text field.
Not including the “alt tag” is one of the most common SEO mistakes I see new website owners make. This is sloppy SEO for two reasons:
- Search engine robots can’t read images without text, plus you’ve missed a keyword opportunity.
- Not labeling images is a poor user experience for those who have disabled images in their browsers or for those with visual or certain cognitive disabilities.
“Alt text” stands for “alternative information.” According to the World Wide Web Consortium (W3C), the “alt” attribute specifies an alternate text for user agents that cannot display images, forms or applets. For example, the user agent Googlebot cannot “see” images directly. Instead, it relies on the information in the alt attribute to determine what the image is and what to display in search results.
Here’s a good overview on the importance of alt tags from Matt Cutts, Google’s head of Web spam. Notice that he does say “alt tag” and calls it alternative text that helps describe the scene found in the image.
Your text should describe what the image is about and be limited to 10 words or less. This text does not have to be a sentence but more a descriptive, keyword-rich phrase. If the image doesn’t fit the theme of your post or page, then you might want to reconsider your image choice.
Alt text for the image below could be: a dozen social media icons demonstrate reach of social networks. This phrase includes the keywords “social media” and “social networks” giving search engines an additional clue regarding what the page is about.
Alt text also helps the visually impaired navigate the Internet. For those with disabilities, alt text is read by screen readers in place of images (which is why you don’t see it when hovering) allowing the content and function of the image to be accessible and understandable.
Why To Use Title Tags
The alt attribute is for search engine crawlers. The title tag, however, is for human readers. It’s what’s revealed when you hover over the image without clicking.
So title text can be written as a call to action to prompt a reader to act. Using the same example, our alt text was “a dozen social media icons demonstrate reach of social networks.” However, our title text is “Learn the Don’ts of Changing Usernames on Social Networks.”
Can I Duplicate Title and Alt Text?
If you have a large page with a lot of images, what keywords you use in your image alt and title fields could make a small difference in your rankings.
But keyword stuffing is still keyword stuffing.
Rules of thumb:
- Provide explicit details about your image and include keywords, but use different keywords for the title and the alt tag.
- Ideally, an image title should follow the same rule of a regular post title or article headline — it should be relevant, catchy and concise.
- Sometimes we all run out of time and simply use the same text in both the image title and the alt text. It’s not the end of the world.



Should I Include These in a Website Audit?
For those using Raven’s Site Auditor, the Summary page could display a number of error messages that, at first glance, are confusing, especially when the webmaster knows he or she labels all uploaded images.
Many of those error messages are a result of blank or duplicate title attributes on images. While technically not a ranking factor, usability is a big deal for SEO, so Raven flags those images to alert you to a possible negative signal for Google (now or in the future).
If your website or blog contains thousands of pages, it’s not worth your time to make those changes yourself. (You can hire an intern to make the changes :-). If the red No Text warnings bug you, you can exclude those from your Site Auditor reports.
Going forward, remember to include keywords in the image file name and use different ones in both your alt and title attributes.

Analyze over 20 different technical SEO issues and create to-do lists for your team while sending error reports to your client.





Thanks for the great info! One question, I know we should try to avoid stock photos as much as possible, but in an agency environment, that can be tough. So does optimizing stock images with alt text help, or is it a waste of time since Google can tell that it’s a replicated image throughout the web and not original to the website?
Thanks for any feedback!
-Laura
I used to have the same fears, but now what I usually do is download the image from the stock photo site and then open the image in Photoshop and crop it how I like and put a name that’s convenient to the image, most of the time I include some keywords, sometimes I also just change something in them, like add text or change the color with an overlay; I’ve never had the image appear as a copy on google images, even if searching for them online.
#happyOptimizing 🙂
That’s a great question Laura! Using stock photos is more a design decision than an SEO concern. Search engines don’t KNOW that there are hundreds of the same images floating around, unless they’re all labeled DSC00095. Even then, your site won’t be penalized; it’s just a bad user experience. Optimizing alt text helps search engines understand the content of the image. The words around the image help explain the context. Ideally, you want to include relevant keywords in both places. Most of your competitors are not taking the time to tag images. This could be a determining factor in rankings all other things being equal. So, no, it’s not a waste of time.
Thank you Nicolette! I appreciate the response and information.
Great article Nicolette. We already understood the difference between
ALT and Title attributes on images, but with so many opinions across the
web on SEO, and in a constantly changing industry, it’s nice to have it
reaffirmed by a trusted, knowledgeable source. Thank you.
I’m humbled (and flattered) you consider me to be a trusted source. Spread the word;-)
Your timing is perfect! I’m doing a rebuild on my site. To me this naming issue drives me totally nuts!!! I posted this problem on Google webmaster forums….crickets. I asked the web designer.he said it was OK.
I make camera straps. It takes the amount of words it takes to describe a product clearly. When I describe each camera strap there are options and specific things that need to be stated or…. it is an incomplete description. Yet a camera strap is camera strap. The pad ” Dependable grip” is unique and also key to the customer, The webbing used is important as is the fact that it has releases and specific camera attachments. These are all important to the person doing a search for camera straps either via an image or standard search. Here is an example
Product 1— SLR/LT Camera Strap Nylon Web
Product 2— SLR/LT Camera Strap Nylon Web
Product 3– SLR/LT Camera Strap with Dependable Grip Pad + Large Rapid Quick Release Clips + Kevlar Web Ends
Product 4– SLR/LTCamera Strap with Dependabile Grip Pad + Large Rapid Quick Release Clips + Kevlar Web Ends
I have six models plus the accessories like a wrist loop option. Right now my spreadsheet/product/image/alt tag are the same. There are 84 of them. Model -Camera Strap-options-options-options.jpg,alt,title etc.
Shuffling the words around just makes it more confusing to the reader and is like moving the furniture in the office every day. Something only a government agency would do.
I’m totally stumped and stalled here. I make camera straps. I do not make boat tie-down straps, bra straps, jock straps or ??
The white care with flames painted on the side
Flames painted on the side of a white car
A white car that has flames on the side that are painted
Seriously? Gimmie a hint…A clear description is a clear description. Image, Title,
Alt, Product description…. the same story… Very frustrated.
Hi Al,
I sense your frustration, which is why I tried to make this post succinct. Think of the alt tag as the text that a visually impaired person might see or what would display should a visitor have images turned off in the browser. It’s purely descriptive. So if you have 4 images of the same camera strap on the page, the alt text could be
SLR/LT Camera Strap Nylon Web – top
SLR/LT Camera Strap Nylon Web – middle
SLR/LT Camera Strap Nylon Web – bottom
SLR/LT Camera Strap Nylon Web – bottom left
This places the images in some context.
Think of the image title as a potential call to action, using declarative verbs and benefit statements like
Discover why dependable grip pads stabilize your photo shoots.
Learn why we recommend Kevlar web ends for camera straps.
You do not necessarily need to use a keyword phrase in the page title, nor do you need to use one at all.
That said, if you’re using Raven’s Site Auditor, it will report ‘image issues’ when title text is missing. If your website contains thousands of images. It may just not be worth your time. You can remove this for a future website crawl by following the instructions here.
I hope this helps!
Hi Al,
I sense your frustration, which is why I tried to make this post succinct.
Think of the alt tag as the text that a visually impaired person might see or what would display should a visitor have images turned off in the browser. It’s purely descriptive. So if you have 4 images of the same camera strap on the page, the alt text could be:
SLR/LT Camera Strap Nylon Web – top
SLR/LT Camera Strap Nylon Web – middle
SLR/LT Camera Strap Nylon Web – bottom
SLR/LT Camera Strap Nylon Web – bottom left
This places the images in some context and is not going to be penalized for duplicate content because each one is unique.
Think of the image title as a potential call to action, using declarative verbs and benefit statements like,
Discover why dependable grip pads stabilize your photo shoots.
Learn why we recommend Kevlar web ends for camera straps.
You do not necessarily need to use a keyword phrase in the page title, nor do you need to use one at all. It’s mainly for the visitor. As a best practice, however, Google could add this to its 200+ ranking signals. My advice is if you or your developer is already optimizing an image, take the extra 2 minutes to include the image title. Better safe than sorry.
That said, if you’re using Raven’s Site Auditor, it will report ‘image issues’ when image title text is missing. If your website contains thousands of images, it may just not be worth your time. You can remove this for a future website crawl by following the instructions here. raven.im/ZZP09W
I hope this helps!
Nice of you to take the time to answer. Yes I can change the title tags …good info
Either I am dense or there is no clear answer to this due to Googles unknown line in the sand…which I believe to be the real truth. Either way I want to due this once, right, and never face it again. So yes, I am “overthinking ” it yet I’ve been put in the freezer by google for stuffing when they change their mind. I must push the envelope but not to the point of shooting myself in the foot. It’s very important in my case because I dove ray little social. It seems my demographic couldn’t give a film about Facebook, twitter ect.
Each image has a name and description for an image search and to identify it when uploading for display. Each image is shown and named as it is depending upon the drop-down of the product choice. I believe the images name and alt age should be identical and fully descriptive. But it’s long and each one says camera straps. Stuffing?
If your talking about adding a title to the image in the meta data there is a definite grey area on this AND if the point is to have the smallest size images, adding the meta data only makes them bigger. Common copyright needs to be in but I know of no program that when you enter a title tag that all the rest the the meta names (without info) are included. Cutts is not definitive about this. The word “may” is used in his statement re image meta data.
I do not understand how top, middle left, bottom image tag or alt tag helps the user. Of course it is all a little off the wall to sweat alt tags for the visually impaired when the product is a camera strap. It’s like a man without ledges looking for a mambo class.
I am thinking of putting BOTH LARGE PADS on one product page because it would best for the user to understand his option, the subtile differences. But, that requires perhaps 8 images and and 8 product choices, two slightly different but related shoulders pads/products with the same 4 options on each. Thus, the page title and meta name is a difficult write to cover all the bases. Also concerned about missing opportunities for better rankings….more pages etc…but…yet… better for user.,
In fact, if it were me I think all the different camera pads should be on one page. The solution is probably a landing page with short descriptions and then outbound links to the pages. Still though, from my perspective as a user…large pads page, medium pads page, small pads page. The options / accessories on each large & medium pad are the same. 2 pages…perhaps break them out but the description should do it.
It just seems to me that while I make it easy for the user I shoot myself in the foot limiting the number of pages plus compactedgeneral titles. This is not seen as a system of many options by the bots. Am I missing something?
I’ve been doing this for a decade and know how the users think and what they want to see and compare without clicking back and forth. I just can never get all this right
Thanks,
Al Stegmeyer
You’re over thinking this. All I can recommend is do the best you can.
I think this is a dumb question but I will anyway. People tend to not name their images so it may be uploaded as something like 00314.jpg, which is not helpful. Does going to the image on the page or the media library (in WordPress), editing image, and changing the image title make a difference? I know it can’t change the name of the file because that page is calling image 00314.jpg from the server, but does making that change to the title filed for the image in the CMS add text for search engines?
Ideally, people would train themselves to name their images as a best practice. Adding identifiable text to the title field, while not adding to the code, will still make it readable to a search engine and the visually impaired.
Yes. Ideally. I preach that wherever I go. Oh, good. Thanks for the response Nicolette!
Ideally, people would train themselves to name their images as a best practice. Adding identifiable text to the title field, while not adding to the code, will still make it readable to a search engine and the visually impaired.
Yes. Ideally. I preach that wherever I go. Oh, good. Thanks for the response Nicolette!
Great discussion and thank you. What do you recommend if images have already been posted (on a blog or a web site) without title and alt tags? Can I go back in the Media Library and re-do them put on the titles and alt tags there—or should I take the photos off (this is a pain, I know) one by one, put on the title and alt tags and then upload them again into the media library on WP? Many thanks for telling me what to do!
Hi Benjamin,
Funny you should ask as I’ve been working my way through our own images! Yes, you can go into the Media Library by clicking on the featured image attached to the post and make the changes there.
Thanks for asking and good luck!
Great discussion and thank you. What do you recommend if images have already been posted (on a blog or a web site) without title and alt tags? Can I go back in the Media Library and re-do them put on the titles and alt tags there—or should I take the photos off (this is a pain, I know) one by one, put on the title and alt tags and then upload them again into the media library on WP? Many thanks for telling me what to do!
Hi Benjamin,
Funny you should ask as I’ve been working my way through our own images! Yes, you can go into the Media Library by clicking on the featured image attached to the post and make the changes there.
Thanks for asking and good luck!
Hi Nicolette,
I have a page with similar imges on same page. what is the way to not to duplicate alt tags and describe images in alt. with in 16 characters. I guess 16 character is not the mandatory limit.
Hi there,
The simplest solution would be to write different calls to action that makes sense for that specific image, such as Stay healthy eating protein shakes; Increase your strength using protein powder. Not know your target keyword prevents me from providing an exact answer, but I think you get the idea. I don’t know of a 16-character limit. Just make sure your text is descriptive to the image and includes a keyword/phrase when possible.
Thank you so much for such a great insight on alt tags though I never used your service (Raven Tools).
Should you put alt text on social media buttons?
Hi Nicolette, I know this is not the ideal scenario, but in a case where your CMS limits you to go with same text for alt and title tag for each image or just alt tag but an empty title tag for all, what would you choose?
The ALT attribute should always be your first choice. The TITLE attribute should be considered supplementary.
yes, we have the ALT in place, but our TITLE attributes are empty and the only choice is to leave them empty or repeat the ALT text as TITLE too – not sure if this can be worse than having no TITLE
I don’t think there’s much impact SEO-wise with TITLE attributes. Whether they’re blank, have something in there or are missing. I personally wouldn’t worry about it. However, what I typically do is just copy the ALT in the TITLE and call it a day when I’m on WordPress 🙂
Is the title attribute for images crawl-able by the search engines? Do the search engines robots see, crawl and index this?
Yes. Read this: https://raventools.com/blog/on-page-seo-study#title
Hi Nicolette,
I run a hairstyle blog. I always find it hard to write different alt text for my article .I normally include 5-6 images in one post. For example when I write about layered haircut i add different images but i vary my alt text like layered cut for long hair , short layered cut etc. Now this might look like keyword stuffing but i don’t know how to do it in a better way. We all write for users now if i care about keyword stuffing then i shall have to write a non-descriptive tag for my reader. So tell me what to do?
One more thing i name title tag of same page as layered cut-1 , layered cut-2 .. is it okay?
Waiting for your kind reply
Thanks
Majida
best article i have read to date on this subject. have been searching all week for the right breakdown so that i could understand the alt text as the naming conventions for my pictures are only caption (which probably means image title) and descriptive tags (which probably – i hope means alt text). anyway don’t often comment on articles. but yours was really really helpful as well as your answers to others – particularly the call to action.
Thank you from a non techie.
Hi! I’m about to launch a new and improved website and I’d love your help!
Most of these posts – such as the video you included by Matt – I have seen, but they always assume the image title is the standard IMG8593.jpg so I get why they would recommend adding Alt Text with descriptors.
Currently, I title my blog images with the blog name and the post title, which always includes my focus keyword, when exporting my post photos from Lightroom. I was told by a previous web developer to always copy and paste the image title to the alt tag when inserting photos into a post.
Recently I was told the alt tag should be completely different. Who is right?
An example is as follows:
Post Title: Best Sangria Recipe Ever
Focus Keyword: best sangria recipe ever (I was told to always use lower case)
Image Title: cinfully-simple-best-sangria-recipe-ever-2.jpg (#2 indicates the second picture in this series that was exported)
Alt Tag: cinfully-simple-best-sangria-recipe-ever-2.jpg (same as Image Title)
There may be several photos in a post and they would all have this same info except the end # would be different to indicate the series.
Is this acceptable for Alt Text? If not, using my same example, what should the alt title be if this image (#2) is a wine glass full of sangria and fruit? And how should it be formatted (with or without uppercase, with or without hyphens, etc.)
Thank you so much!
Hi CC (and others),
I appreciate that people are still finding this post informative, even after all this time. I recommend you scroll back through the comments and read what Jon Henshaw had to say. His comments are succinct and accurate.
To reiterate, the TITLE attribute is secondary to the ALT TEXT; it’s all about context. So, the TITLE could be Discover the best sangria recipe ever. The appropriate ALT TEXT would be a shorter, keyword-rich phrase, e.g. sangria filled wine glass (with or without hyphens). If a keyword in the image makes sense, use it. If it doesn’t, use your judgement about the descriptor.
Hyphens or initial caps are used at the owner’s discretion and are chosen based on individual preference. Remember, where the image is placed within the context of the content is also relevant. Here’s a great updated post that presents Google’s point of view. https://raventools.com/blog/on-page-seo-study/#title
Thank you so much! This is very helpful!
So I already have hundreds of images uploaded to my site. I realized that I need to get tags into all those images. In wordpress in the media library I added alt text to each image, but even though they are saved the alt tags are not in the HTML. What do I need to do to get those alt tags in?
Hey JT,
If you look in the source code by right clicking on the web page where the image lives, you should see an inline bit of code that displays the image file name. Since you’re using WordPress, the alt tag looks different from the HTML code. This is what it looks like for the image on this blog post: class=”attachment-post size-post wp-post-image” alt=”HTML graffiti”
I came across your article while trying to find an answer to my question about duplicating image titles and alt text between desktop and mobile versions of the same image. I’m working with a client whose pages are set up this way. Should I add image titles and alt text to just the desktop version or both? Does adding to both hurt more than help?
Thank you in advance for any insight!
Hi Melissa,
My best guess is that Google can discern the desktop version from the mobile version and you can use the same alt text and image titles without worrying about duplicate content. If you are optimizing the image size for mobile devices, then from a usability standpoint, you’ll want to add the alt text too. The bigger issue is downloading speed on mobile when there are a lot of images. Here’s an excellent overview on how to optimize page speed for mobile. https://www.smashingmagazine.com/2013/04/build-fast-loading-mobile-website/. Hope that helps.
Thank you for your response! That’s very helpful!
Thanks for your valuable post.I have checked a SEO tool that’s says 4 images are missing alt tag.
Can any one help me how to find these images?
If you are a Raven customer, run Site Auditor and the software will identify which pages are missing alt tags. Otherwise, you can run your URL through https://www.screamingfrog.co.uk/seo-spider/. Screaming Frog will return a similar report, just not as pretty as Raven;-)