Last week in Part 1 of my guide to on-site SEO with Raven’s Site Auditor, we talked about on-site SEO in terms of visibility, meta issues and content.
This week in Part 2, it’s on to links, images, semantics and page speed.
Links
Google wants to return websites that provide the best user experience, so having too many broken links on your website may be a negative signal to search engines. Not to be confused with backlinks or externals links, Raven’s Site Auditor checks for broken, image and “nofollow” links on your website.
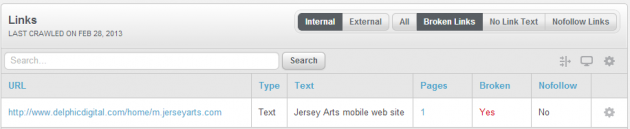
Broken links
It’s unknown exactly how damaging broken links can be for your SEO campaign, but it’s my recommendation that you use the Site Auditor to correct every issue you can.
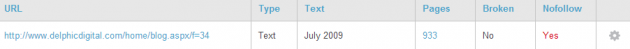
Nofollow links
Google announced the use of the nofollow link attribute in 2005, and it has since become a common way to link to external sources you don’t exactly trust. It’s also used to sculpt PageRank by excluding low-value pages from the equation. It’s common to use nofollow on links to private pages, login pages and shopping cart pages, but using the nofollow attribute for links to important pages will hurt your SEO.
Nofollow links look like this:
Here’s how Google explains what it does with nofollow links.
In general, we don’t follow them. This means that Google does not transfer PageRank or anchor text across these links. Essentially, using nofollow causes us to drop the target links from our overall graph of the web. However, the target pages may still appear in our index if other sites link to them without using nofollow, or if the URLs are submitted to Google in a Sitemap. Also, it’s important to note that other search engines may handle nofollow in slightly different ways.
Site Auditor identifies nofollow links used on your website. After that, it’s up to you or your SEO to determine if the nofollow is appropriate.
Images
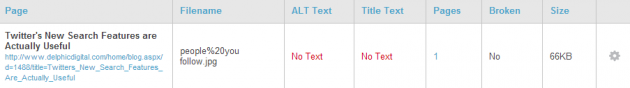
Google uses text to identify the contents of an image. The file name, ALT text, title text and surrounding text are all clues that help images perform better in search.
Search aside, it’s good practice to make your pages as user-friendly as possible. For example, ALT tags may be read aloud to visually impaired visitors, so it’s best to describe what message your image is trying to convey.
Site Auditor will let you know if any of of your images as missing ALT text or title text, or if any images are broken.
Semantics
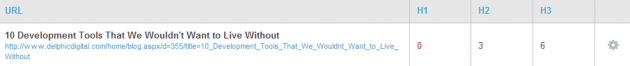
Headings – and the H1 heading specifically – are believed to be strong signals to search engines about the architecture and theme of a page. Site Auditor makes it quick to identify pages without this markup.
As with most on-page SEO issues, if you can fix it, you should.
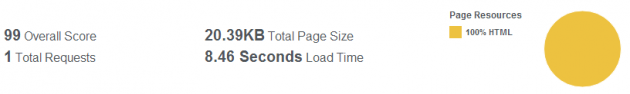
Page speed
We all know that Google is obsessed with speed. Every search you do touts that fact. More interesting is the fact that Google uses speed in its algorithm.
It’s rare for Google to be so specific about an element of its formula, but since the information is out there, we should embrace it and work to make our sites faster.
Site Auditor pulls data from a source that many developers and SEOs should already be familiar with: Yahoo!’s YSlow, which analyzes web pages and suggests ways to improve their performance based on a set of rules for high performance web pages.
This entire section is very detailed as to why speed matters and how you can address the issues that Site Auditor finds.
Taken tab by tab, Raven’s Site Auditor provides a pretty thorough look at how your site fares when it comes to the most important issues of on-site SEO.
If you missed it
Catch up with On-site SEO with Raven’s Site Auditor: Part 1.
Photo Credit: onigiri-kun via Compfight cc

Analyze over 20 different technical SEO issues and create to-do lists for your team while sending error reports to your client.











Great work! This addition made me decide to get a Raven subscription.
What I’d really like in the History tab, is a nice graph that shows off the amount of issues in total and per metric. Clients like to see that.
I’ll pass that idea along for sure. Glad Site Auditor is such a useful tool for you – that’s great to hear!