Google really wants Webmasters and SEOs to make their sites secure and faster. There’s just one problem…it’s not easy to do. Adding an SSL certificate is still expensive and difficult to install. While speeding up a site can be even more complicated and usually requires a lot of coding changes.
In my pursuit to solve this problem, I found a solution that is both easy and free!
Cloudflare offers a free account that provides SSL and HTTP/2. If you haven’t heard of HTTP/2, it’s a new web protocol that makes your site load super fast. While it doesn’t remove the need to optimize your pages, it can still provide a significant improvement with page speed.
Step-by-Step guide to adding HTTP/2 and SSL using Cloudflare
Watch the brief video to get a good idea of how it’s done and then follow the detailed instructions on this post to add HTTP/2 and SSL to your site.
Step 1: Add site to Cloudflare
Go to Cloudflare and Signup for an account if you don’t already have one. Add your site and then wait for it to finish the scan.
Step 2: Verify DNS settings
The scan detects your DNS settings and creates entries for them. Make sure you compare these with your current DNS settings. If anything is missing, you’ll need to add it before proceeding.
Step 3: Choose the Free account
Choose the Free account. That account will give you everything you need to have SSL and HTTP/2 on your site, along with many other useful features. Cloudflare is designed to grow with you, so if you end up needing more advanced features, you can upgrade at any time.
Step 4: Change DNS servers
In order for Cloudflare to work, you will need to switch your DNS servers to them. This sounds scary, but it’s not. All you need to do is login to the registrar where your domain is registered and switch out the existing DNS servers with theirs.
Step 5: Wait until your site is active on Cloudflare
Before you do anything else, you’ll need to wait until your domain is active on Cloudflare.
After your domain is active, you’ll then need to wait for your Flexible SSL certificate in the Crypto section to become active. Once it’s active, proceed to the next step.
Step 6: Configure your SSL settings
Even though your site now supports a secure connection, http still works too. The ideal configuration for SSL and SEO is to have all http URLs redirect and use https. To force the use of https go to Page Rules.
Add a new page rule and enter your domain with http and a slash with an asterisk at the end of it. Then choose Always Use HTTPS and Save and Deploy.
If you have assets (CSS, JS, images, etc…) that are linked with http, you will need to do one or both of the following.
Make links relative
Make internal asset links reference the root and external asset links be relative to the site’s protocol. You can do that for internal links by removing the protocol and domain, and using a single slash. For external links, remove the protocol, but keep the two slashes.
/css/main.css
//externalsite.com/js/jquery.js
If you use WordPress, then all of the images on posts and pages will most likely be linked with http. The quickest way to change the http to https or make them relative (recommended) is to use the Better Search Replace Pro plugin.
Turn on “Automatic HTTPS Rewrites” in Cloudflare
In addition or alternatively, you can turn on Automatic HTTPS Rewrites in Cloudflare. That will rewrite any asset links that are using http to use https.
Update Google Search Console and Analytics
That’s it! You now have SSL and HTTP/2 working on your site. Once you verify everything is working correctly, you can add the https version of your site to Google Search Console and remove the http version.
You will also want to change your Google Analytics settings to https too.
Bonus: Cloudflare with WP Rocket
My favorite WordPress caching plugin is WP Rocket. Not only is it reliable and easy to use, it also supports Cloudflare. If you’re using WP Rocket, follow these simple steps to enable it.



Step 1: Enable Cloudflare
To enable Cloudflare in WP Rocket, go to the Settings and click on the CDN tab. Check the Cloudflare option and then save the settings.
Step 2: Get Global API Key from Cloudflare
Login to Cloudflare and go to your account settings page to retrieve your Global API Key.
Step 3: Enter Global API Key and configure WP Rocket
Enter your Cloudflare email and Global API Key. Select your site and make any other changes to the settings that you would like.
Now you have the best of both worlds, WP Rocket and Cloudflare on WordPress!

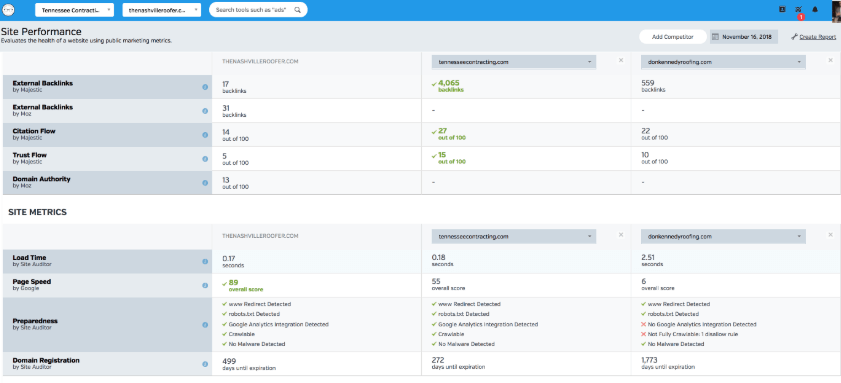
With the Competition Research tools from Raven Tools, you’ll see what methods your competitors are using and be able to strategically take your own website to the top.

















With this SSL, are you able to use it for payment gateways that require SSL (Stripe)?
Stripe (typically) uses a modal and also uses their own secure server for transactions, so having or not having SSL on your own site shouldn’t be an issue. With that being said, it’s SSL, so if you have a form on your site for taking personal information, it should be encrypted.
Watch the brief video to get a good idea of how it’s done and then follow the detailed instructions on this post to add HTTP/2 and SSL to your site.
Watch the brief video to get a good idea of how it’s done and then follow the detailed instructions on this post to add HTTP/2 and SSL to your site.
peeding up a site can be even more complicated and usually requires a lot of coding changes.
Watch the brief video to get a good idea of how it’s done and then follow the detailed instructions on this post to add HTTP/2 and SSL to your site.
Do you think there is any difference or benefit between Cloudfare and Let’s Encrypt?
Thank you. This was very helpful. The whole switch to https thing is quite scary – especially when searches bring up the likes of WIRED who took months to get it squared away. This is great and simple tutorial and I am sure I’ll be sending people to it for a long time to come.
That’s great to hear and I’m glad you think it’s simple, because it’s supposed to be.
Thanks @jonhenshaw:disqus !
Very helpful as always.
Do you think there is any difference or benefit between Cloudfare and Let’s Encrypt?
There’s a huge difference! One is easy and effortless to install and the other one is not. Hint: my way is the easy and effortless one 🙂
made the switch on a site to try it out, worked well but now cannot connect via ftp on using filezilla…off looking for a solution…
Interesting and sorry to hear that happened. Have you tried FTPing with the IP address? Also, many hosting providers have a general domain you can use to access your server, whereas accessing via your domain is typically a secondary way to connect to it.
Cloudflare usually sets up a direct.yoursite.com subdomain and/or http://ftp.yoursite.com thats set up for FTP
Add a new page rule and enter your domain with http and a slash with an asterisk at the end of it. Then choose Always Use HTTPS and Save and Deploy.
Ensure that only .domain and www is through cdn others leave off.
Thank you for this excellent guide! I am trying it on one of my sites now, and have have one question: how can I “Turn on ‘Automatic HTTPS Rewrites’ in Cloudflare”? Cloudflare only seems to allow a single rule per URL, and since I’ve already used created a rule for http://domain.tld/* (“Always Use HTTPS”), it won’t let me create a second rule for http://domain.tld/* and select “Automatic HTTPS Rewrites.” Is there a way around that? Or am I just doing it wrong? In any case, thanks again!
@gesher:disqus go to the “Crypto” page on Cloudflare and scroll to the bottom. The “Automatic HTTPS Rewrites” option (toggle button) is there. https://uploads.disquscdn.com/images/1aace67ba07001c77a073a2e973f53fedd73ee5fa97c580b9bd37e26094d14c6.png
Thanks @jonhenshaw:disqus. Not sure why, but the method you suggested (Crypto > Automatic HTTPS Rewrites) didn’t work for any of the sites I on which I tried it, and I continued to get the mixed content warning. I managed to get it working with the “SSL Insecure Content Fixer” though.
who could forget a face
In order for Cloudflare to work, you will need to switch your DNS servers to them. This sounds scary, but it’s not. All you need to do is login to the registrar where your domain is registered and switch out the existing DNS servers with theirs.
Excellent work, as always, Jon. Since Cloudflare is a CDN, would creating an account with them just be an additional layer on top of my current hosting? Also, I really don’t need to purchase an SSL certificate? (Yes, I read their documentation on both counts but I’m still a little incredulous. This is a lot of good stuff to be offering for free.) Thanks!
Thanks @disqus_rRkdkyE6cN:disqus! I have sites that use Cloudfront and other sites that host everything locally. Cloudflare plays well with either. In fact, I’ve read some articles that suggest using a CDN like Cloudfront is still recommended and works well with Cloudflare. The same is true for caching plugins like WP Rocket, which is what I use for all of my WordPress sites. Regarding SSL, you do not need a certificate, but it’s okay if you already have one. If you don’t have one, Cloudflare will use something they call “Flexible SSL” which makes the connection secure to the visitor, but the connection between Cloudflare and your site remains insecure (via http). Alternatively, if you already have an SSL certificate, they use something called “Full SSL”. You’re good either way, but what’s important is that you don’t need SSL on your host if you don’t already have it.
Thanks for the details. I’ve been looking at getting a certificate for one of my sites; more for the practice, since my blog doesn’t collect any data and doesn’t really need to be secure (IMHO). But this would save me a few bucks AND it’ll probably be a solid recommendation for friends and/or smaller clients. Cheers!
Jon,
Great article. Was just talking about this with my team. Have you tried turning on HSTS and submitting to the preload list? I can’t get it recognize HSTS is on even though I configured it in CF. https://hstspreload.org/
Hi @jonhenshaw:disqus, great article. I’ve been wanting to implement it on a couple of sites for a few weeks now. Having it setup like this, is there any SEO issues with duplicate content with serving http and https traffic?
Thanks @charris42:disqus. As long as you add the Page Rule I included in this tutorial, you shouldn’t have any http traffic. All of your http traffic will automatically be redirected to https.
There’s a problem with Cloudflare’s SSL on older browsers or OS.
I have a site where about 40% of people visiting it uses WinXP. And when I switched to Cloudflare I received a large number of complaints that the site stopped working.
Also one of my friends tried visiting the site with Android 4.1.2 and it didn’t work either.
Any suggestions?
I’ve had the problem after doing this it showing SORRY!
If you are the owner of this website, please contact your hosting provider
please help mee