No one likes a slow loading website. We want content as fast we can get it. If you’re anything like me, when you do a search in Google and the website takes forever to load, you hit the back button and find another result.
Google sees and understands this behavior.
If your site is slow to load, then it’s time to evaluate how you can improve your performance and have a better chance at retaining visitors and rankings.
Take A Look At The Stats
The latest study from Google says that the average time it takes for a page to load on a mobile device is 15 seconds. The good news is that number is down from the previous year.
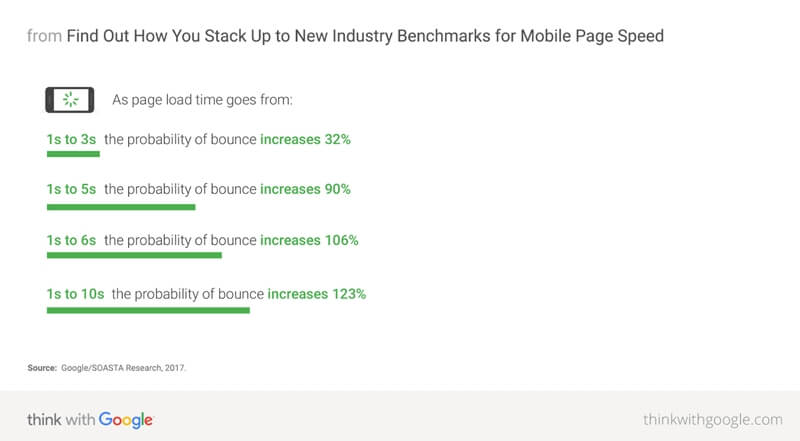
However, still 53% of mobile users leave the page if it takes longer than 3 seconds to load. With more than half of traffic on the web coming from mobile, it would be wise to make sure your page loads in no more than 3 seconds.
Not only is page speed important for user experience, but it should be looked at from an organic ranking perspective as well.
When page speed increases, so does bounce rate. When the page speed goes from 1 second to 3 seconds, the average bounce rate increases 32%. And when the page load is closer to 10 seconds, the bounce rate can be as high as 123%.
Let’s Speed Up That Site
You’ve now read the statistics on loading times. Does that make you worry about the speed of your own site? Do you want to please your users so they will stay on your site and make a purchase? Do you want your page to rank higher?
Google has publicly stated that page speed is a ranking factor on desktop in 2010. In July 2018, they announced that page speed will be a ranking factor for mobile searches.
If you want to rank your site in 2019, your page must be fast.
Everybody loves a fast site: your visitors, SEOs, web developers and Google. You should do everything you can do to make your site load insanely fast.
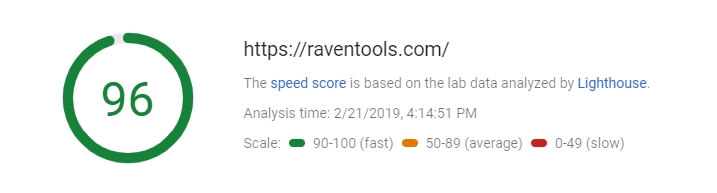
First off, check your page speed on Google’s PageSpeed Insights testing tool and view the detailed reports and suggestions on how you can improve. This is a good first check and should give you some valuable information on where to start.
Once you enter your URL in the input, you are presented with a total speed score at the top. This is a weighted score from all the timing metrics.
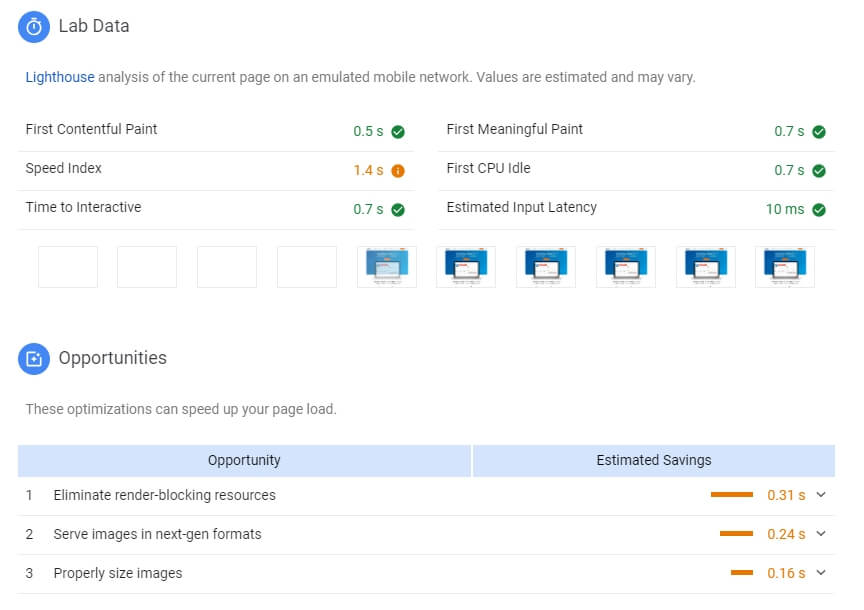
After the speed score, you are presented with a more detailed view of the different timings. Some of these can get pretty technical, but we’ll go over them down below.
With the PageSpeed Insights, you must run the reports manually and keep a record. A tool called SpeedMonitor.io automates this process and checks your website against the PageSpeed Insights API nightly. You can then see a historical trend of your website’s speed performance over time.



Speed Performance Metrics
Let’s take a look at some of the speed performance metrics these tools will show you:
Time to Interactive
This is the time that the page is interactive to the user. Once you have images and text loaded on a page, you would expect to be able to interact with the page. However, if there are other scripts, fonts or styles that are still loading, it can be hard for the user to scroll and interact.
To improve your Time to Interactive, you should consider some of the following:
– Lazy loading images as the user scrolls further down the page.
– Load content above the fold first so users can interact with it sooner.
Speed Index
The time at which visible parts of the page are displayed. It should be used as another metric to gauge your site’s overall performance, but it shouldn’t be the only thing to look at. The lower your Speed Index score, the faster your website is performing.
To improve your Speed Index, you should consider looking at your critical rendering path, which is prioritizing the display of content and the steps the browser takes to receive the resources for the page.
For your site to display elements, it must load the critical resources such as the HTML, CSS and Javascript files to load the page. You should concentrate on minimizing the number of critical resources it takes to load your page.
– Lazy load your images to only show images needed above the fold
– Only load the Javascript files necessary you need on load
– Combine your CSS files into one to minimize multiple calls
First Contentful Paint
The time at which the browser first renders any text or images. First Contentful Paint is a very close representation of how a user would be seeing your page. When the content, whether it be text or images, is displayed to the browser for the first time, that timing is called the First Contentful Paint. This signals to the user that the page is working as intended and loading.
To improve your First Contentful Paint, you should consider the following:
– Minimize render blocking resources such as CSS and Javascript
– Asynchronously load third party scripts such as ad trackers, social share buttons, video embeds, etc.
– Use HTTP caching for your returning visitors
– Remove unused CSS or Javascript code
Time to First Byte
The time at which the browser gets the first byte from the server. A slow time to first byte (TTFB) is usually over 200ms. It is ideal to keep it under this number. If your server responds with a high TTFB it could be one of the following reasons:
– Bad network connection
– Slow responding server
To diagnose your slow time to first byte, first host your website or page locally. Are you still getting the same high TTFB? If so, you should consider ways to improve response times. Database queries, web service optimization and configuration settings and caching are all things to consider when diagnosing high TTFB.
The Apache Foundation has released a module called PageSpeed that automatically improves the speed of your site by modifying resources on your page. You can make changes to the built-in filters in your web server configuration files.
For example, if you want to remove unnecessary white space from your site or optimize images, you can easily do that with one of the many filters.
What is the Critical Rendering Path?
The critical rendering path is the steps the browser takes to process the HTML, CSS and JavaScript into meaningful visuals.
As a user, when you load a page, the browser takes the HTML and converts it into bytes. The bytes are then converted into tokens. Then tokens are then converted into objects. This is called the Document Object Model (DOM).
Then, the same happens with CSS. It is turned into bytes and eventually converted into a tree structure called the CSS Object Model (CSSOM).
To improve the critical rendering path, look at the following:
– Number of critical resources that could be blocking the initial rendering
– Asynchronous load Javascript resources
– Defer any JavaScript that is not critical for the initial load
– Have CSS resources higher in the page load
– Don’t use the CSS import rule to avoid additional roundtrips
Conclusion
It’s time to get serious about web performance and your page speed. If you want to rank in 2019, you must have a fast site. Hopefully these tips will get you started on the right path.

Analyze over 20 different technical SEO issues and create to-do lists for your team while sending error reports to your client.