Creating a website that speaks to potential customers is an important aspect in any marketing plan for any company these days, but many over look that their website also needs to speak to search engines fluently. You have probably heard of schema markup as well as other kinds of structure data but the thought of implementing this foreign code can be daunting. Schema is a great way to tell website crawlers what a company or website is all about in a language specific to search engines alike.
There have been hints from Google’s John Mueller that search engines might be adding structured data markup as a ranking factor. Putting in the effort now, may pay off in huge dividends down the road.
This type of markup however leaves people baffled. What schema should I use? What format of schema is best? What does all this code mean? This article is geared to ease your mind when it comes to choosing and implementing the right schema code for your website.
1.Each and Every Website
Below is the type of schema that you should always consider for your website. This schema is not exclusive to a type of website or industry and should always be present.
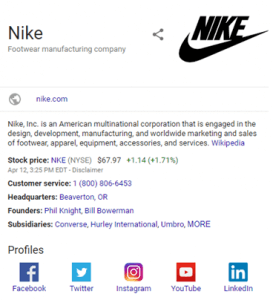
Schema Markup for Organizations
This type of schema creates a brand signal which in turn enhances your knowledge graph and a website snippet presence within search engine results. Including your logo, social media and corporate contact info is a must.
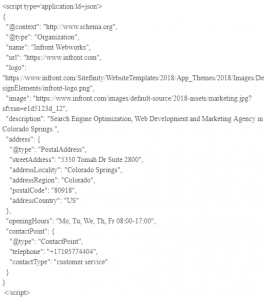
Example Code in JSON-LD Format
2.Breadcrumb Markup
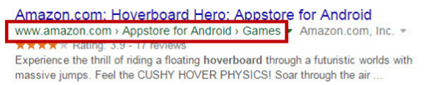
Breadcrumb schema will markup will give your site the ability to generate breadcrumb rich snippets in search results.
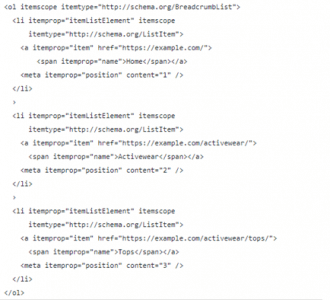
Example Code in microdata format:
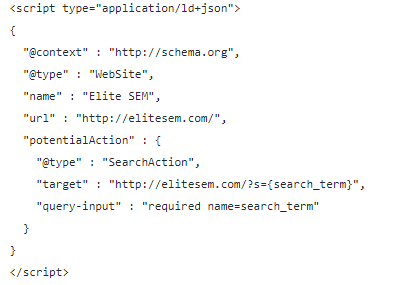
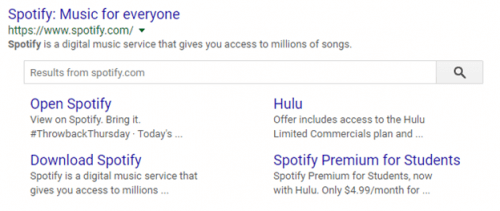
3. Schema Markup for Websites
Adding a site search box directly to search results can have a huge impact on your click through rates (CTR) as it takes up more real estate on the page and looks cool to boot. You should have search functionality on your website for this type of schema to work.
JSON-LD Example:
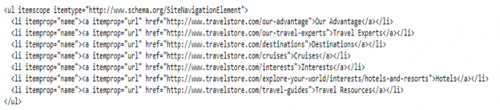
Adding a site navigation schema code can not only help with allowing Google to understand your site better but it also helps influence organic sitelinks in search results and add to a better click through rate.
Markup Examples with Microdata:
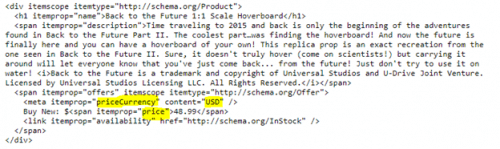
5. Schema for E-Commerce Websites
Using both the product markup and offer markups one can create a beautiful product related search result. This can show price and in-stock info.
Example in microdata format
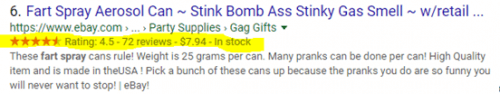
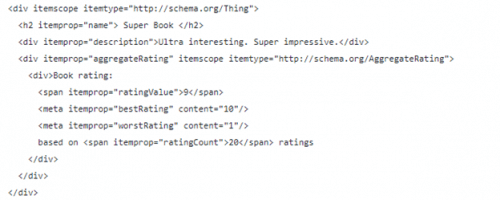
6. Schema Ratings Markup
Rating Schema is generally used with E-commerce type websites but can also be used with local type businesses such as restaurants and pretty much anything with a review rating. Average ratings are what is known as an aggregate rating based on up to 5 stars given. This type of schema creates stars in rich snippets when found in search.
Example in JSON-LD
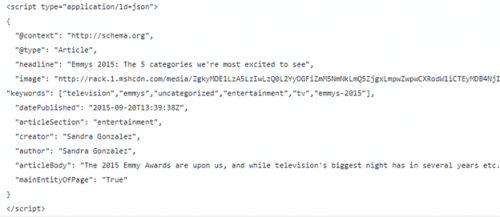
7. Publishing Websites
Any site with a blog or that publishes news articles is a good candidate for this type of schema. First step is deciding if you are using schema for a news article or blog. An article should fall into only one of these schema codes.
This type of schema can help you find a spot in Google News and article search suggestion snippets. The three properties that are a must are:
- An Image
- Date of publishing
- And a headline for the article
Example Code:
8. Local Business Website Schema
To enhance your local listing this is the perfect markup for brick and mortar stores. It uses items like physical location, store hours and money accepted. By using this type of code, you can help build trust to your listing and improve rankings dramatically.
9. Recipe Websites:
Ever wonder how those recipe sites get their ratings, pictures and reviews posted in search results? The answer is Recipe Markup Schema. Creating nice looking search results is easy with the right schema.
For this to work you need at least 2 of the following in the code:
- Prep Time and/or ingredients
- Image
- Nutritional Info
- Reviews
Example Recipe Schema Code in Microdata format:
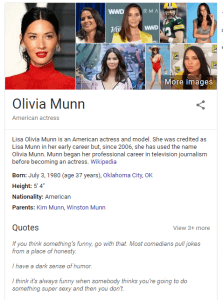
10. Schema Personal Websites
This type of schema is used for personal websites about typically famous people but anyone can use it for things such as a resume website. Imagine if you were applying to be an SEO specialist and when Googled by a potential employer you pop up front and center in a knowledge graph. Chances are you may be hired on the spot.
Very easy to implement on a website and they look like this:
Example of Schema for Personal Websites:
There you have it. 10 of the best places to implement schema on a website for better search results along with enhanced click through rates. There are also several great schema generators if you are one to be scared by coding in such a format. It can get tricky. Always be sure to validate your code before you implement and test the page after you add it.
Schema generators to keep handy:
https://technicalseo.com/seo-tools/schema-markup-generator/
https://hallanalysis.com/json-ld-generator/
https://web20ranker.com/local-business-schema-markup-generator/
Other Resources:
https://search.google.com/structured-data/testing-tool

Analyze over 20 different technical SEO issues and create to-do lists for your team while sending error reports to your client.