Alice: How long is forever?
White Rabbit: Sometimes, just one second.
— Lewis Carroll, Alice’s Adventures in Wonderland
(and anyone who has ever waited more than one second for a page to load ಥ_ಥ)
As an SEO, chances are you’re going to come across web performance initiatives (after all Google did call speed out as a ranking factor… and they recently hollabacked for mobile speed).
In theory, it seems like an easy business case — speed up the site, create a faster user experience (UX), and increase the likelihood of conversion along the way. Easy, right? Unfortunately, there’s no easy button here (Is there ever?).
When developing site latency recommendations for SEO, it can be a two-front war with UX and the web development team. Everyone wants a faster site, but the UX team may not want to give up their fanciful fonts and laden libraries. Plus, the development team already has a list; a really, exceptionally long scroll lasting minimally two years. They also have lives outside of work (or at least Dungeons and Dragons at 7PM on Thursday nights). On top of that, chances are the development team is already acutely aware of web performance. But what supposed to do if their boss tells them to animate blazing fireballs (for pizzazz… obviously 😉)?
On top of the political complexity, every site is different, making web performance both an art and science with innumerable nuances. Solutions that work on one site, may not be feasible or ideal for another’s configuration. We’ve all heard about slow AMP sites in the wild (sometimes reality offers us such an oxymoron).
These colliding elements ensure a challenge; however, a second shaved from a page loading has proven to be more than worth the trouble, especially if it means your site is 20% faster than the competitive set. The benefits for SEO and the user experience offer great potential. Below is one approach.
Step 1: Identify if speed is an initiative worth tackling in your search strategy
There are many aspects in a successful SEO strategy, which must be prioritized based on estimated impact and anticipated efforts. Make sure to understand the cost, political conditions, and potential benefits before recommending site latency optimizations.
Start with:
- Leverage crawling tools like Screaming Frog, Oncrawl, or Botify to discover basic response times at scale (note: these metrics only represent the time it takes to issue an HTTP request and get the full HTTP response back from the server without downloading all assets, meaning <500 ms (½ s) is appropriate here).
| OnCrawl | Botify |
 |  |
- Run a few pages through WebPageTest.org, Google’s PageSpeed Insights Tool, and GTmetrix to:
- Determine if and where there are any opportunities to improve performance
- Understand where the major bottlenecks are surfacing
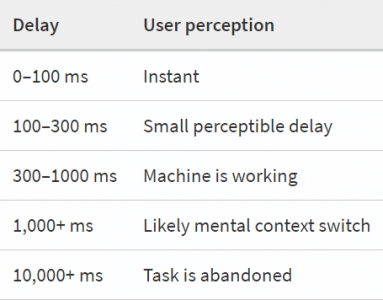
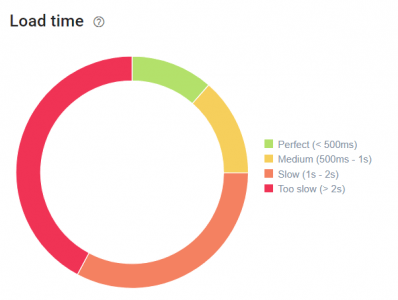
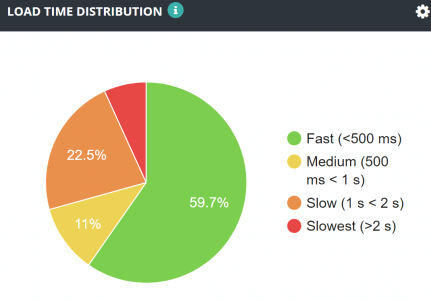
What should one be viewing to determine opportunity?There are a multitude of metrics to determine whether improvement for site latency exists. Below are three recommendations from web performance optimization experts: |
|
Step 2: Get UX, Development, and Execs on-board
Without UX, development, and executives in your corner, you’re going to have a hard time making impactful updates.
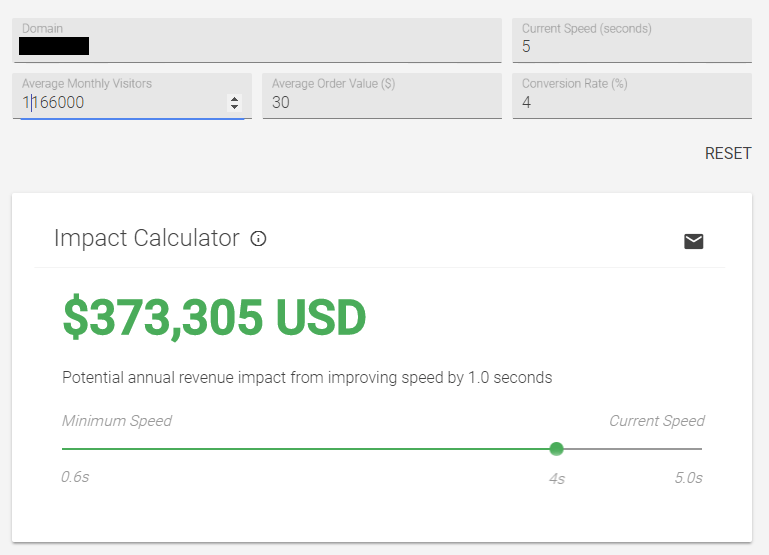
Help UX and developers in the political battle of web performance by getting decision-maker buy-in. Build a compelling business case with relevant data. Think: site’s latency performance, competitive latency performance, estimated impact on KPIs, and relevant case studies (e.g., Financial Times Test, Google’s Research Blog, Mozilla Blog, Walmart, Amazon 100-ms increase, Amazon $1.6 billion in sales, etc.).
Also, be cognizant of the development team’s requests. The development team is going to have the knowledge and access of what can be done to improve performance. Being supportive and listening to their needs and requests throughout this journey will help support your initiatives.
Step 3: Start with small changes that shouldn’t affect UX
Beware of little expenses. A small leak will sink a great ship” — Benjamin Franklin
Low-hanging fruit strategies are less challenging to implement and shouldn’t affect UX. They’re not going to solve a major page speed issue; however, they’re a good starting point toward improving latency.
Pruning your code (and HTML markup)
The fastest and best-optimized resource is a resource not sent.” — Google
Remove anything that is outdated or unnecessary to load a page.
It’s important to identify, test, and confirm that all code and resources are actually being used. This may seem obvious, but often times, code contains archaic resources that just haven’t been trimmed.
Make evaluating JavaScript, CSS, HTML, and resources (images, videos, etc.) a standard and habit. Per Ilya, “Be vigilant about auditing and removing unnecessary resources.” The following DevTool reports are useful in identifying excess content.
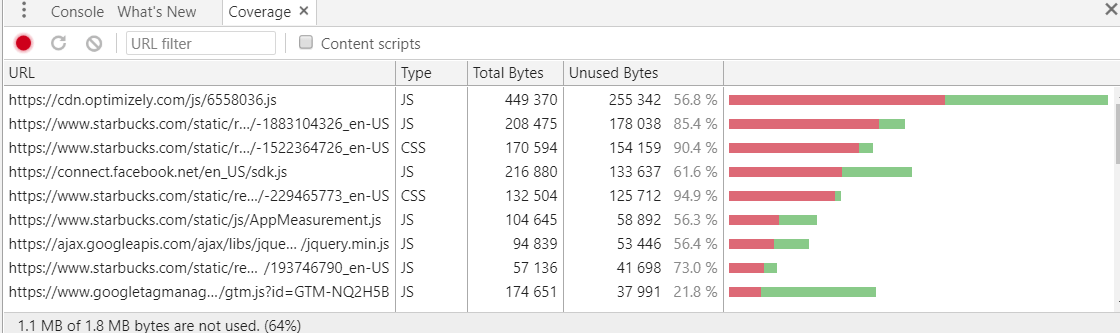
DevTool’s Coverage Report
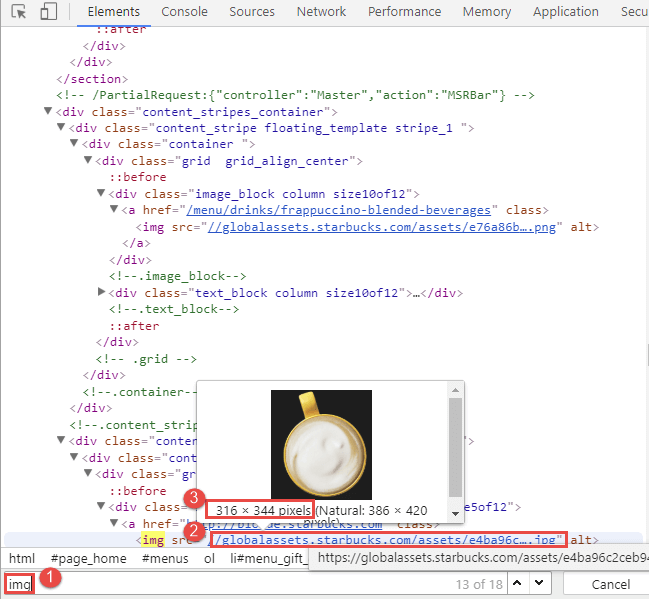
DevTool’s Elements Panel – By hovering over image resources, you can see display pixels (watch out for “0 x 0 pixels” that are not used on any part of the page).
Tools:
Compress text-based assets
GZIP is a popular compression format for text-based assets (think: JavaScript, HTML, CSS).
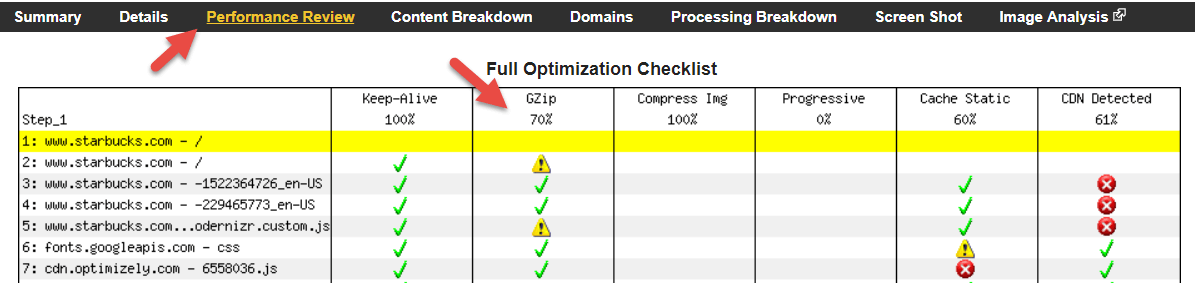
WebPageTest.org’s “Performance Review” Report:
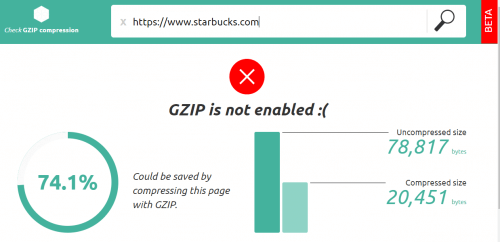
Check GZIP Compression (a good sanity check) for a page’s HTML:
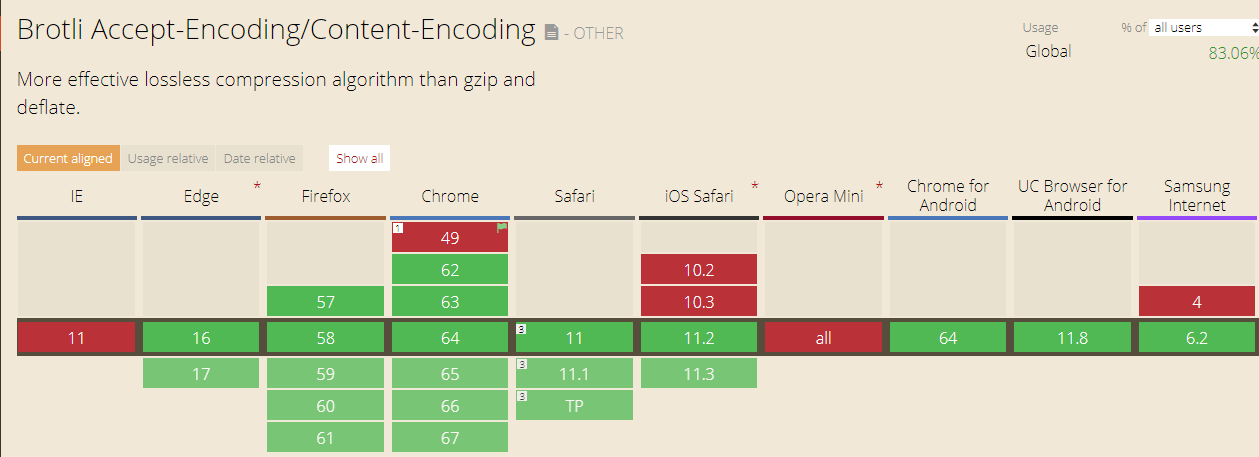
Brotli is a newer, alternative lossless data format gaining popularity, that is now supported in almost every major browser (excluding IE).
Learn more:
Tools:
- WebPageTest.org’s “Performance Review” Report
- https://checkgzipcompression.com/
Consolidate multiple HTTP redirect chains
For web performance optimization, HTTP redirects should be avoided, especially more than one. When necessary, implement a single 301 HTTP redirect and make sure all chains are consolidated as much as possible.
To identify redirect chains and loops, check Screaming Frog’s Redirect Chains report, which maps out multiple redirects.
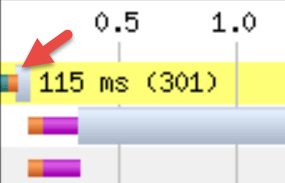
WebPageTest.org’s waterfall views (under “Details”) also identify 301 redirects (in parenthesis), that way you can easily tell how much wasted time.
Persuade your UX team that system fonts are the new black
Web fonts are (a bit surprisingly) a site latency concern.
Web font files are resources that can require large download times, and they may block the rendering of important textual content on the page. Web pages with many font files require more round-trip times with visual content left dependent on their load completion. If your team can use system fonts over loading a new font or a Google font, you’ll be more efficient with your speed.
Learn more: Web Font Optimization Documentation
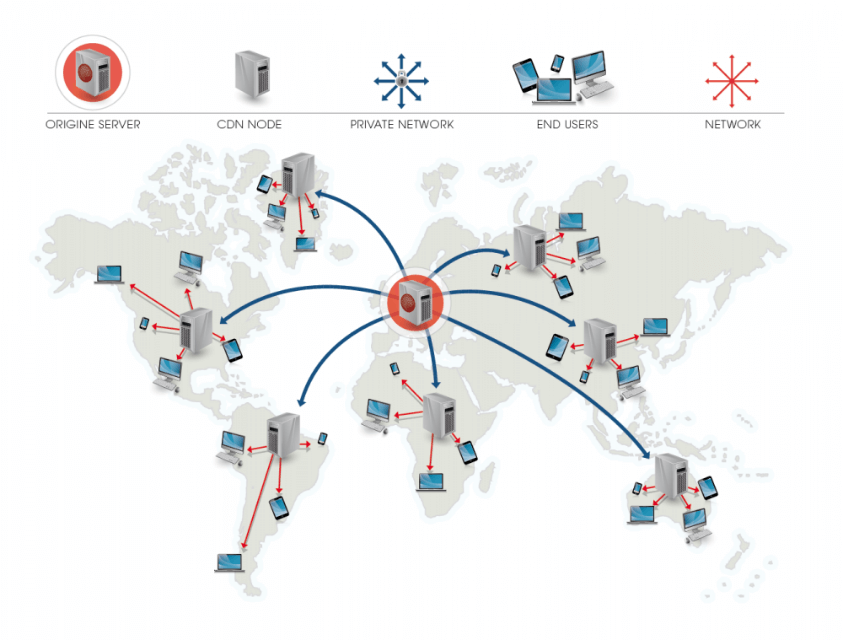
Use a CDN
Content delivery networks have physical servers located around the world. They cache your content and when a user requests content, they’re sent to the closest server. This removes round trip latency time by placing the servers physically closer to the user, amplifying your ability to reach customers as fast as possible.
Visual of How CDN’s Enable Brands to Get Closer to Users:
Image Source: http://www.blog.marstechs.com/cdn/
Step 4: Provide best practices and infrastructures moving forward
Optimize Images
Technical image optimization should be automated, and a team should invest in an infrastructure of tools that can ensure images are always optimized. There are numerous intermediaries, including CDNs (e.g., Akamai) and third-parties (e.g., Cloudinary, Imgix) that offer automated image optimization solutions. Alternatively webmasters can use task runners (e.g., Grunt) with image compression tools (e.g., Trimage, ImageAlpha, File Optimizer, and Mac-only ImageOptim) in conjunction to automate image optimization.
Minimally all images should be compressed; however, there are numerous other byte-saving and network optimization techniques, including:
- Ensuring the optimal file format
- Delivering scaled images
- Leveraging the <img> tag’s srcset attribute (optionally with the <picture> tag)
- Removing any unnecessary image requests
- Caching images with longer lifespans
- Lazy-loading images below-the-fold (unnecessary for search engine bots to see)
- Using resource hints (particularly prefetch and preload) for important images on upcoming pages
Learn more:
Cache static resources
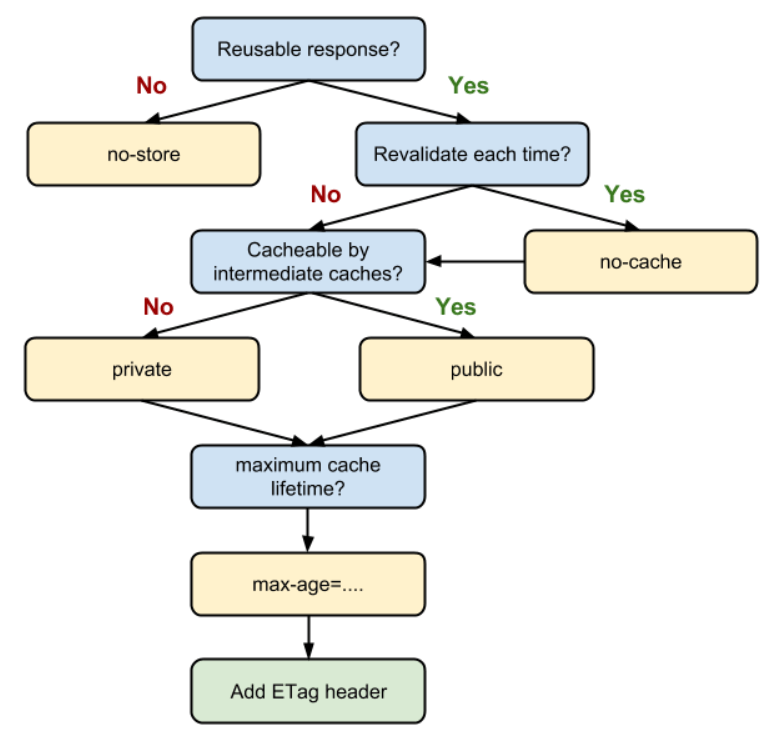
Caches store things for a specified period of time, encouraging the client to store a local copy, improving web performance. Think of it as remembering the most important resources and providing them whenever requested. For any resource that’s consistent for longer periods of time (think: logo), organizing and consolidating the cache setting will help to make your page load faster. Leverage the Cache-Control header to specify the lifetime of a resource along with a validation tag (Last-Modified or E-tag).
Google Documentation Visual by Ilya Grigorik Detailing when to Caching Headers:
Image Source: https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/http-caching
Learn more:
Resource hinting and pre-* party
Resource hinting is a performance-enhancing tactic designed to create efficiencies and shorten site latency. This speculative optimization anticipates what the user will do, what’s needed, and getting it done before it’s needed.
It involves leveraging HTML tags on a page, which indicate to a browser (client) what resources will likely be needed in the future. The browser is then able to hide some of the networking, processing, and rendering for these important resources and prepare before the user specifically requests it.
| Resource Hint | Affected | Definition | Example |
| DNS-prefetch | DNS | Resolve hostnames ahead of time to avoid DNS latency | <link rel="dns-prefetch" href="//www.example.com"/> |
| Preconnect | TCP | Connect to destination server ahead of time to avoid TCP handshake latency | <link rel="preconnect" href="//example.com"> |
| Prefetch | Resource | Fetch critical resources on the page ahead of time to accelerate rendering of the page | <link rel="prefetch" href="image.png" /> |
| Prerender | Page | Fetch the entire page with all its resources ahead of time to enable instant navigation when triggered by the user | <link rel="prerender" href="//example.com"/> |
| Preload (directive) | Resource | Fetch and cache the specified resource (Note: Directive instead of hint) Side Note: Header is used for push in HTTP/2 | <link rel="preload" href="image.png" as="image">OR (HTTP Header)
|
Note: The browser can ignore the prefetching notification.
Important note: You have to be right. If implemented poorly, resource hints might trigger unnecessary work and network traffic (i.e., have a negative effect on the loading time). Resource hints can make a lot of sense in situations when user’s journeys are basically guaranteed (e.g., slideshows, multi-page lead flows).
Learn more:
- http://w3c.github.io/resource-hints/
- https://html.spec.whatwg.org/multipage/semantics.html#link-type-prefetch
- https://developers.google.com/web/updates/2016/03/link-rel-preload
- https://w3c.github.io/preload/
- https://developers.google.com/speed/articles/prefetching
Activate HTTP/2
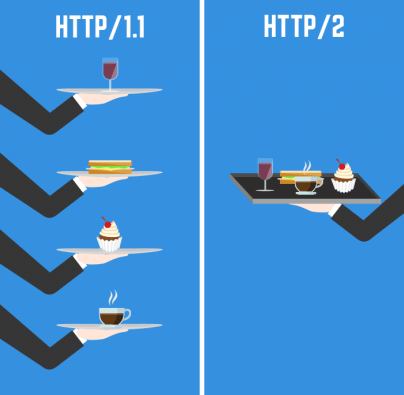
HTTP/2 is an updated version of the HTTP protocol officially standardized in 2015. The basis of HTTP/2 was derived from SDPY, a protocol designed for low-latency transport (improving page speed) of content over the World Wide Web by Google. The core differences between HTTP/1.x and HTTP/2 include:
- Move to binary (think: computers can parse zeros and ones faster than text-based coding)
- Multiplexing (think: multiple requests and response on the same connection)
- Header compression with HPACK (think: address and basic information (source and destination address, the protocol, the packet length, etc.) is consolidated)
- Ability to push responses to client’s cache (think: eliminating unnecessary client requests (i.e., the server is sending resources that it assumes the client will subsequently request))
Side Note: Just because HTTP/2 introduces multiplexing and push responses does not mean that web developers should stop optimizing for performance. The same recommendations for developing efficient, prioritized code still stand. Bloated code with multiple contingencies remains more taxing on a server. Per Ilya, “A naive implementation of an HTTP/2 server, or proxy, may “speak” the protocol, but without well implemented support for features such as flow control and request prioritization, it can easily yield less that optimal performance. For example, it might saturate the user’s bandwidth by sending large low priority resources (such as images), while the browser is blocked from rendering the page until it receives higher priority resources (such as HTML, CSS, or JavaScript).”
Learn more:
- https://http2.github.io/
- Examples: https://http2.golang.org/gophertiles
- Implement Http/2 (and SSL) for Free
Minify CSS, JavaScript, and HTML
Minifying files includes removing comments, unnecessary spacing, shortening and consolidating names to create a consolidated source code without changing any functionality.
Notice the differences in the two JavaScript files below.
| Unminified (human version) |
| Minified (computer version) |
Learn more:
Step 5: Identify any additional opportunities to ameliorate pain points without detracting from the UX
These initiatives take longer and may require more development work; however, they also offer the potential of higher returns.
Reprioritizing, consolidating, and refactoring code
Buy your development team some coffee, 5-hour ENERGY®, and make sure it’s not D&D night.
Google’s critical rendering path pushes the concept of minimizing perceived latency. This means getting the content as fast to the user as possible.
A common battle is render-blocking JavaScript, meaning JavaScript that impedes on other elements loading. The solutions vary based on the situation, but come down to:
- Inline smaller JavaScript programs needed to render the above-the-fold content. Inlined JavaScript does not need to be requested by the browser, so the latency incurred from the request-response cycle will be reduced.
- Make JavaScript asynchronous through adding “async” attribute into the respective <script> tags.
- Defer all scripts within the HTML (i.e., put it lower in the HTML document) that are not important to load content above the fold.
Learn more:
Consider conditionally serving code
Conditionally serving code based on browser support is a progressive notion (e.g., WebP (progressive JPEG image use), Brotli compression, etc.). It allows an optimized experience for more advanced browsers, while maintaining universal support.
Step 6: Consider modern technologies (including: PWAs and AMP)
Consider implementing a Progressive Web App (PWA)
Progressive Web Apps use mobile web browser capabilities to deliver a responsive, HTTPS secured, seamlessly quick, and app-like user experience (without having to download the app in the app store). Perhaps the most vital aspect of Progressive Web Apps are the caching mechanisms, which allow local devices to store experiences, allowing them to reduce latency offline or on lo-fi networks.
Caveat Side Note – Having a PWA means being prompted to add another app on the home screen (currently only Android users, though Apple is actively focusing on providing PWA support). Recognize that the regular user will likely not understand the difference between the native app and PWA. If a brand has a strong native app, they must understand how their customers respond to having the native app and PWA before developing the PWA.
Learn more: Google Developer PWA Documentation
Consider leveraging Accelerated Mobile Pages (AMP)
AMP is an open source project designed that involves building pages that renders quickly, especially on mobile devices. Accelerated Mobile Pages are simply web pages with a set requirements and restrictions to build lightweight web pages for static content, which reduces site latency on mobile devices. Think: A framework offering clever web performance boosts that improve the site speed.
If you’re in publishing, AMP is almost an ecosystem requirement. However, other industries should weigh the cost/benefit of AMP pages. AMP lives in a weird space in the SEO world. It is not considered a ranking factor within itself for non-publishers, but the potential speed gain could support rankings. It will limit your analytics, the development team will be challenged to maintain dual experiences, there may be concerns* relating to Google hosting content (e.g., https://www.google.com/amp/people.com/health/stephen-colbert-ruth-bader-ginsburg-workout/amp/), and AMP’s movement towards a W3C web standard may cause shifts in this technology.
*Note: Google insists they are not tracking anything on AMP pages and are diligently working on a fix for removing “https://www.google.com/amp/” from the URL string; however, some companies may have legal restrictions relating to hosting content.
Learn more:
Read More:
- All of Google’s Web Performance Optimization Documentation
- Google’s Udacity Course for Web Performance Optimization
- Ilya Girgorik’s book on High Performance Browser Networking (all free online, I recommend everyone read Chapters 10 – 13)
- Great resource for doing this on WordPress with just plugins
| And remember: “Lost time is never found again.” – Benjamin Franklin |
Ben Franklin Image Source: Pete Kleine
TL;DR
When faced with a page speed deliverable:
- Step 1: Identify if speed may be an initiative worth tackling in your search strategy
- Step 2: Get UX, development, and execs on-board (you’ll need allies)
- Step 3: Start with small changes that shouldn’t affect UX
- Prune your code (and HTML markup), cut anything not being used (looking at you random tags)
- Compress text-based assets
- Consolidate multiple HTTP redirect chains
- Persuade your UX team that system fonts are the new black
- Use a CDN
- Step 4: Institutionalize and implement best practices moving forward
- Optimize images
- Cache static resources
- Resource hinting/ pre-* party
- Activate HTTP/2
- Minify CSS, JavaScript, and HTML
- Step 5: Identify any additional opportunities to ameliorate pain points without detracting from the UX
- Reprioritize, consolidate, and refactor code, where possible
- Consider conditionally serving code
- Consider implementing a Progressive Web App (PWA)
- Consider leveraging Accelerated Mobile Pages (AMP) as a short-term solution

Analyze over 20 different technical SEO issues and create to-do lists for your team while sending error reports to your client.