Using heading tags in your on-site content is a part of SEO best practices, but sometimes we forget how they affect on-page SEO. Heading tags are the <h1> or <h2> markup around titles and subtitles found in the source code of your content. Heading tags clarify the content hierarchy and help readers make quick decisions on the relative importance of the content. They are used in order from h1 to h6, with h1 indicating the highest level of important. Most websites today do not use heading tags past h4 except in a technical paper.
How to Use Heading Tags
Heading tags are a guide for the main topic followed by supporting topics. They should go in chronological order on your web page. Use the h1 tag first, then the h2 tag. Sections of the same importance as the h2 copy will also be tagged with h2, while sections that elaborate on h2 content will receive a h3 heading. To clarify, you should not start with an h3 tag and then put an h1 tag on the page followed by an h2 tag.
Remember to tell your designer to use class= elements in the CSS to make various elements different sizes, and don’t just rely on the old standard of using h1,h2,h3 tags JUST for design.
Each tagged heading should be between 20-70 characters. That’s long enough to convey the idea to the reader but not an entire paragraph. Quickly let the reader know what they can expect without getting too lengthy.
How To Get Rich Answer Snippets With Your Headers
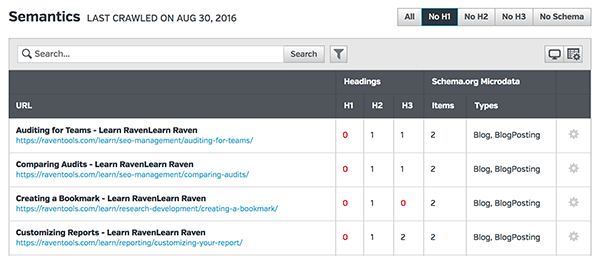
Semantics in Raven Tools
Raven has an awesome tool in the Site Auditor called Semantics. In it you can view every page of your website and see how many h1, h2, and h3 tags you have on each. The Semantics tool also shows you the Schema.org microdata tags you have on your web page and the Schema markup types used on your page.
Schema tags work in tandem with your heading tags to further define the contents of your web pages so search engines and other applications can interpret them properly. For example, the word “Cars” might be talking about the movie Cars, or it might be talking about a vehicle. With schema markup, you can make sure the search engines understand the difference.
When you check your heading tags in the Semantics tool, you can quickly get an idea of which pages you should focus on to update to proper headings. You can also see if you have excessive headings on a page or if you have no headings at all. The information layout makes Semantics an easy tool to use.
How To Get Rich Answer Snippets With Your Headers
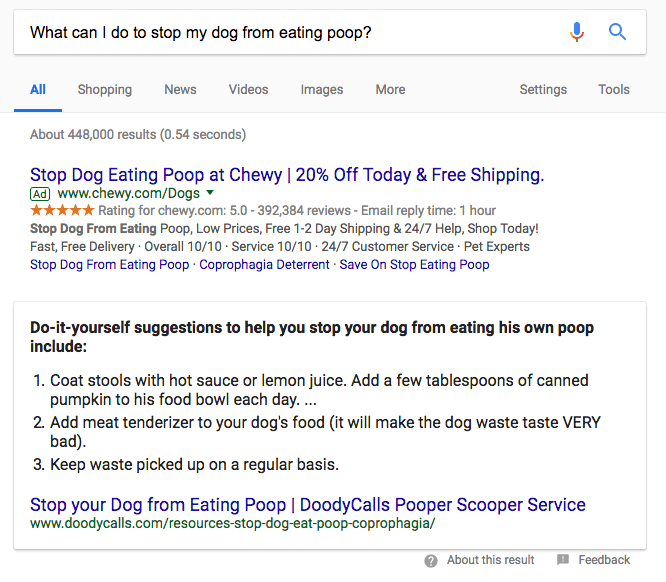
Besides organization and structure, heading tags are also used in Search Engine Results Pages (SERPs). Google will sometimes use what they call Featured Snippets in search. You can’t control whether your site shows up there, but Google uses heading tags from sites that rank particularly well to create the entries.
If you’re looking to leapfrog over other results on the front page, then structuring your content to capture that rich snippet is going to be high on your “To do list”.
The first step is to actually Google those phrases you think might be relevant to your page/post and see if either a People Also Ask or Rich Answer snippet is displayed. Then mine that feature for relevant suggestions, and consider how your section headers COULD use that same or similar phrasing. E.G. if you’re writing about bitcoin-mining then you’d be well off to include phrases that address “how it works”.
Anchors on a Page
Headings can be used for bookmark anchors (on-page navigation). The Raven Tools blog uses bookmark anchors in their post about preparing for a link building campaign to help users navigate the content. They serve as guides to let people view different parts of the article without having to scroll manually and search for the section they want to read.
Heading tags serve multiple functions. When creating content, heading tags serve as a guide to your site visitors and the search engines. Do not overlook this important feature of on-page SEO.
Ready to see how well you’ve implemented heading tags and schema markup on your site? Log in to Raven Tools, or sign up for a free trial to run your first site audit.
Learn About Our SERP Rank Tracker
We wanted to provide the most flexible rank checking to our users, so we let you control how frequently we check the SERPs for changes to your ranking.






Nice post! Totally agree that heading tags are super important to getting a featured snippet.
Really informatic post..thx.But for my website Imediadesign company handling digital Marketing part.
I’ve been using heading tags in my blog for years. Thanks for the good information