One of the most frustrating experiences a person can have on their phone is filling out a form. That’s because most web developers and designers don’t optimize their forms for mobile users.
It ends up that optimizing forms for mobile users is quite simple. All it takes is changing the data type for the input field. For example, when you change the data type from text to tel, the mobile browser will display the telephone keyboard instead of the normal QWERTY keyboard.
Why you should optimize your forms for mobile
Many mobile visitors will give up on forms if they’re too long and cumbersome to fill out. A mobile-friendly form greatly increases the chances of a visitor completing it.
Another reason to optimize your forms for mobile is Google. Google continues to focus heavily on mobile and UX, and there’s a chance that these data types could influence ranking in the future.
6 amazing data type examples for mobile forms
The following mobile-friendly data types are based on HTML standards that are supported by all modern mobile OSes and browsers.
Telephone
Use the type=”tel” data type to display the phone keyboard on mobile devices. Not only does it make inputing numbers faster, it can also use the mobile OS’ autofill feature.
Time
Use the type=”time” data type to display the time picker on mobile devices.
Use the type=”email” data type to display an email-optimized keyboard. Most mobile OSes like iOS include an autofill feature.
Date
Use the type=”date” data type to display a date picker on mobile devices.
Month
Use the type=”month” data type to display the month and year picker.
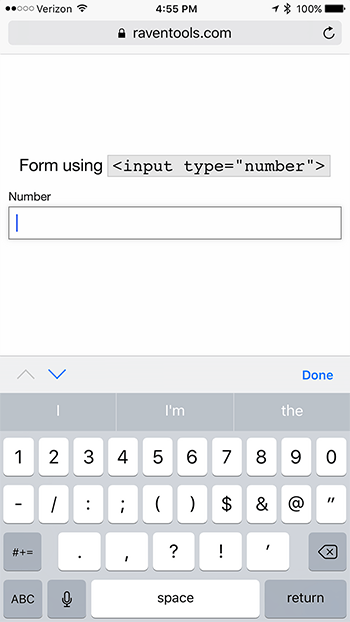
Number
Use the type=”number” data type to display a number-optimized keyboard.
A full list of data types is available from the Web Hypertext Application Technology Working Group (WHATWG) – an organization that maintains and evolves standards for HTML.

Analyze over 20 different technical SEO issues and create to-do lists for your team while sending error reports to your client.










AWESOME ! – thanks Jon 🙂
I’m glad you found it helpful!
Use the type=”tel” data type to display the phone keyboard on mobile devices. Not only does it make inputing numbers faster, it can also use the mobile OS’ autofill feature.